一 jQuery是什么
- jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team。
- jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE!
- 它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器
- jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。
- jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
二 什么是jQuery对象
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html();
$("#test").html() 意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法 这段代码等同于用DOM实现代码: document.getElementById(" test ").innerHTML; 虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错 约定:如果获取的是 jQuery 对象, 那么要在变量前面加上$. var $variable = jQuery 对象var variable = DOM 对象$variable[0]:jquery对象转为dom对象 $("#msg").html(); $("#msg")[0].innerHTML jquery的基础语法:$(selector).action()
参考:http://jquery.cuishifeng.cn/
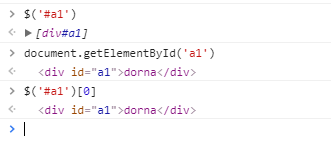
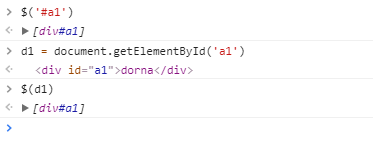
Dom和jQuery对象相互转换
jQuery转换为Dom:

Dom转换为jQuery:

三 寻找元素(选择器和筛选器)
3.1.1 基本选择器
$("*") $("#id") $(".class") $("element") $(".class,p,div") 3.1.2 层级选择器
$(".outer div") $(".outer>div") $(".outer+div") $(".outer~div") 3.1.3 基本筛选器
$("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)") 3.1.4 属性选择器
$('[id="div1"]') $('["alex="sb"][id]') 3.1.5 表单选择器
$("[type='text']")----->$(":text") 注意只适用于input标签 : $("input:checked") 3.1.6 表单属性选择器
:enabled :disabled :checked :selected


3.2 筛选器
3.2.1 过滤筛选器
$("li").eq(2) $("li").first() $("ul li").hasclass("test") 3.2.2 查找筛选器
查找子标签: $("div").children(".test") $("div").find(".test") 向下查找兄弟标签: $(".test").next() $(".test").nextAll() $(".test").nextUntil() 向上查找兄弟标签: $("div").prev() $("div").prevAll() $("div").prevUntil() 查找所有兄弟标签: $("div").siblings() 查找父标签: $(".test").parent() $(".test").parents() $(".test").parentUntil() 四 操作元素(属性,css,文档处理)
4.1 事件
页面载入
ready(fn) // 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。$(document).ready(function(){}) -----------> $(function(){}) 事件绑定
//语法: 标签对象.事件(函数) eg: $("p").click(function(){}) 事件委派:
$("").on(eve,[selector],[data],fn) // 在选择元素上绑定一个或多个事件的事件处理函数。 

- 1
- 2
- 3
事件切换
hover事件:
一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。
over:鼠标移到元素上要触发的函数
out:鼠标移出元素要触发的函数


Title
4.2 属性操作
--------------------------CSS类$("").addClass(class|fn)$("").removeClass([class|fn])--------------------------属性$("").attr();$("").removeAttr();$("").prop();$("").removeProp();--------------------------HTML代码/文本/值$("").html([val|fn])$("").text([val|fn])$("").val([val|fn|arr])---------------------------$("#c1").css({"color":"red","fontSize":"35px"}) 

是否可见是否可见
4.3 each循环
我们知道,
$("p").css("color","red") 是将css操作加到所有的标签上,内部维持一个循环;但如果对于选中标签进行不同处理,这时就需要对所有标签数组进行循环遍历啦
jquery支持两种循环方式:
方式一:
格式:$.each(obj,fn)
li=[10,20,30,40];dic={name:"yuan",sex:"male"};$.each(li,function(i,x){ console.log(i,x)}); 方式二
格式:$("").each(fn)
$("tr").each(function(){ console.log($(this).html())}) 其中,$(this)代指当前循环标签。
each扩展


/* function f(){ for(var i=0;i<4;i++){ if (i==2){ return } console.log(i) } } f(); // 这个例子大家应该不会有问题吧!!!//----------------------------------------------------------------------- li=[11,22,33,44]; $.each(li,function(i,v){ if (v==33){ return ; // ===试一试 return false会怎样? } console.log(v) });//------------------------------------------ // 大家再考虑: function里的return只是结束了当前的函数,并不会影响后面函数的执行 //本来这样没问题,但因为我们的需求里有很多这样的情况:我们不管循环到第几个函数时,一旦return了, //希望后面的函数也不再执行了!基于此,jquery在$.each里又加了一步: for(var i in obj){ ret=func(i,obj[i]) ; if(ret==false){ return ; } } // 这样就很灵活了: // <1>如果你想return后下面循环函数继续执行,那么就直接写return或return true // <2>如果你不想return后下面循环函数继续执行,那么就直接写return false// --------------------------------------------------------------------- 4.4 文档节点处理
//创建一个标签对象 $("")//内部插入 $("").append(content|fn) ----->$("p").append("Hello"); $("").appendTo(content) ----->$("p").appendTo("div"); $("").prepend(content|fn) ----->$("p").prepend("Hello"); $("").prependTo(content) ----->$("p").prependTo("#foo");//外部插入 $("").after(content|fn) ----->$("p").after("Hello"); $("").before(content|fn) ----->$("p").before("Hello"); $("").insertAfter(content) ----->$("p").insertAfter("#foo"); $("").insertBefore(content) ----->$("p").insertBefore("#foo");//替换 $("").replaceWith(content|fn) ----->$("p").replaceWith("Paragraph. ");//删除 $("").empty() $("").remove([expr])//复制 $("").clone([Even[,deepEven]])
4.5 动画效果


Title hello


Title 出现隐藏togglehelloworld


Title


Title helloworld helloworld helloworld
4.6 css操作
css位置操作
$("").offset([coordinates]) $("").position() $("").scrollTop([val]) $("").scrollLeft([val]) 

Title this is offset


Title


Title hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
hello
尺寸操作
$("").height([val|fn]) $("").width([val|fn]) $("").innerHeight() $("").innerWidth() $("").outerHeight([soptions]) $("").outerWidth([options]) 

Title DIVDIDVIDIV
扩展方法 (插件机制)
jQuery.extend(object)
扩展jQuery对象本身。
用来在jQuery命名空间上增加新函数。
在jQuery命名空间上增加两个函数:
jQuery.fn.extend(object)
扩展 jQuery 元素集来提供新的方法(通常用来制作插件)
增加两个插件方法: